Doctorlink.
Health risk assessment platform
Doctorlink is the UK’s leading health technology provider, simplifying the path to healthcare for 12 million users in more than 1,500 clinics nationwide. Through online triaging and video consultation tools, patients have around the clock access to their doctors, with the ability to self-assess health risks and improve their wellbeing based on recommended lifestyle adjustments through a dedicated assessment tool.
One of the larger projects I was responsible for was to redesign the entire HRA platform to offer an improved experience for our users to increase engagement in order to outsource the product to enterprise prospects.
The platform had originally been built several years earlier by a development team without research or design resource, and as a result the overall look and feel was reflective of it's age. Although it performed its function well, the product required a holistic approach to identify the key problems and target areas to refine in order to provide a more accessible experience.
Through speaking with our clinicians and customers I found navigation to be a large frustration, which negatively impacted on the user journey and led to vast quantities of drop-offs in completing assessments. My aim was to create an improved flow and visually enhance the platform to aid usability and ultimately drive completion rates.


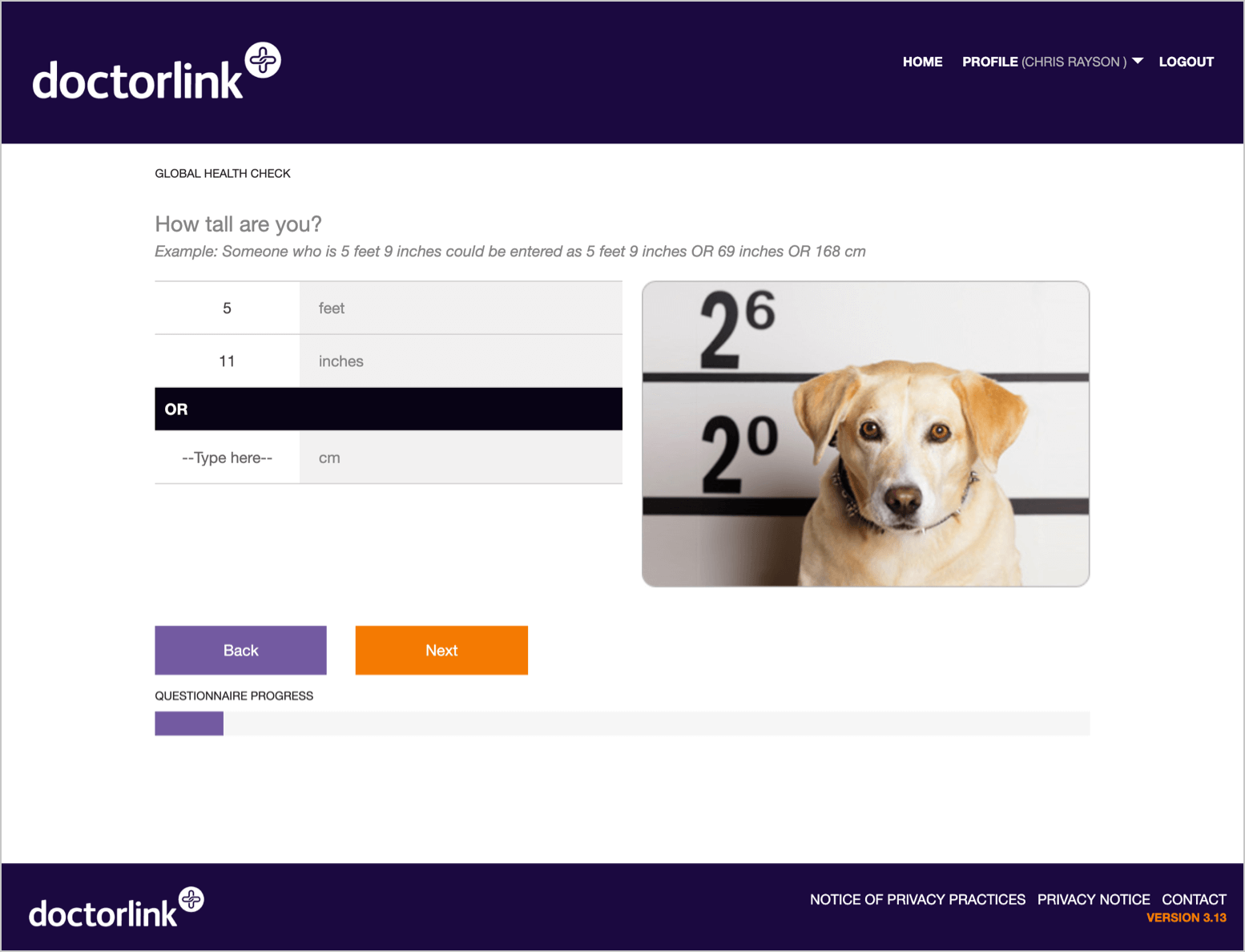
Original HRA design.
Working with our user researcher, I conducted interviews with usability tests and qualitative surveys which showed a large proportion of users wanted an easier way to find their results from previous assessments, with the ability to save and continue checks at their convenience. We originally made the assumption that people would use desktops for task management processes but found that 78% would prefer to use a mobile device, allowing the ability to complete their health checks on the go.


Once we had an understanding of our users needs and pain points, I began a series of benchmarking to identify how competitors addressed the problems we were tying to solve and also highlight UX conventions and best practices we should follow. Several areas of importance were information architecture, navigational menus, hierarchy of content and tone of voice.
Following this, I provided a visual analysis reviewing key UI components, with subsequent sketches and iterations of content layouts which would later become userflows and lo-fi prototypes for testing.



Through split testing two versions of the inital assessment screens we found that over use of iconography led to slower response rates when trying to perform actions or search for specific content. Additionally, there was still uncertainty in which order to take individual health checks and difficulty when navigating certain areas of the site.
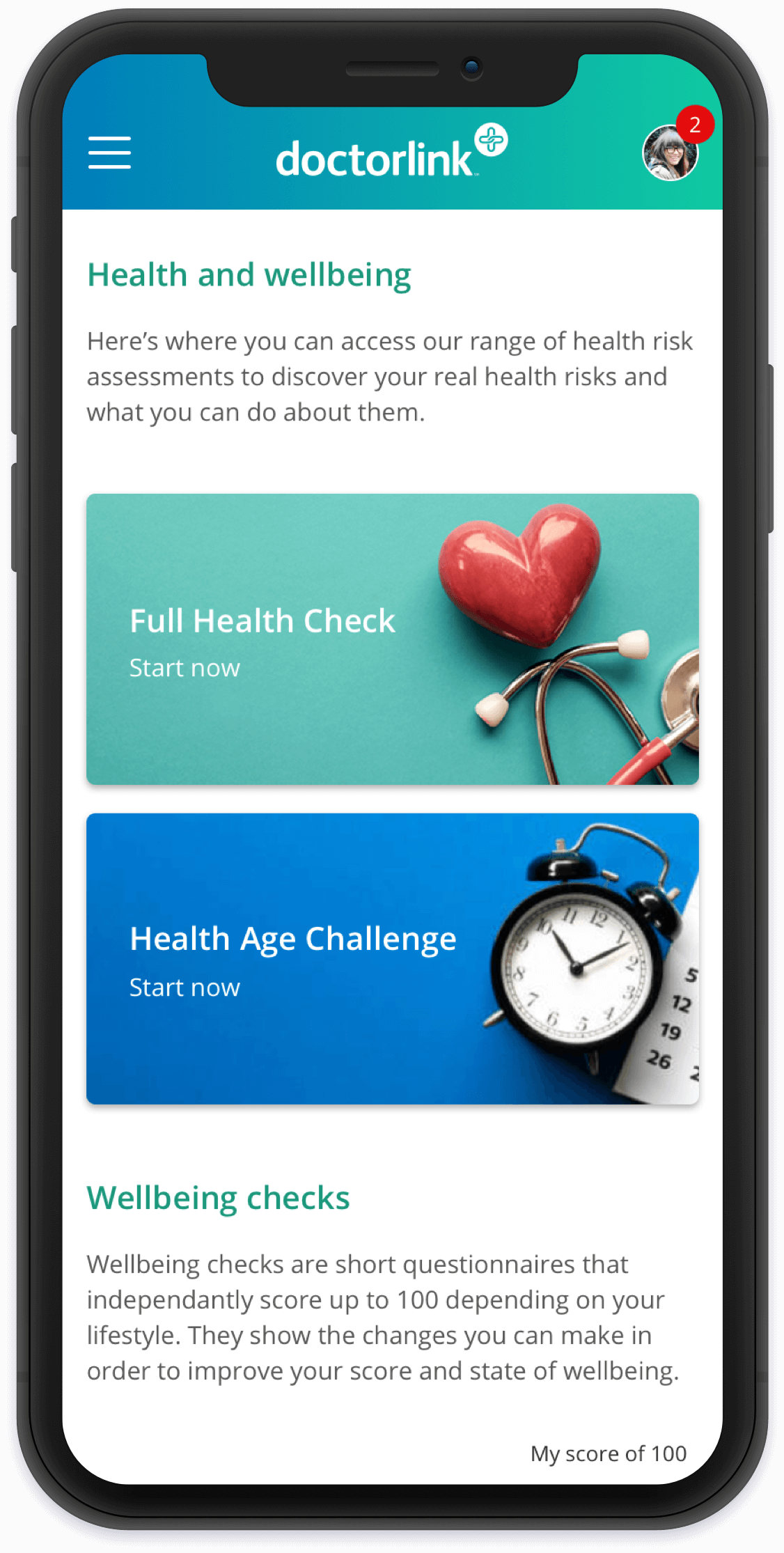
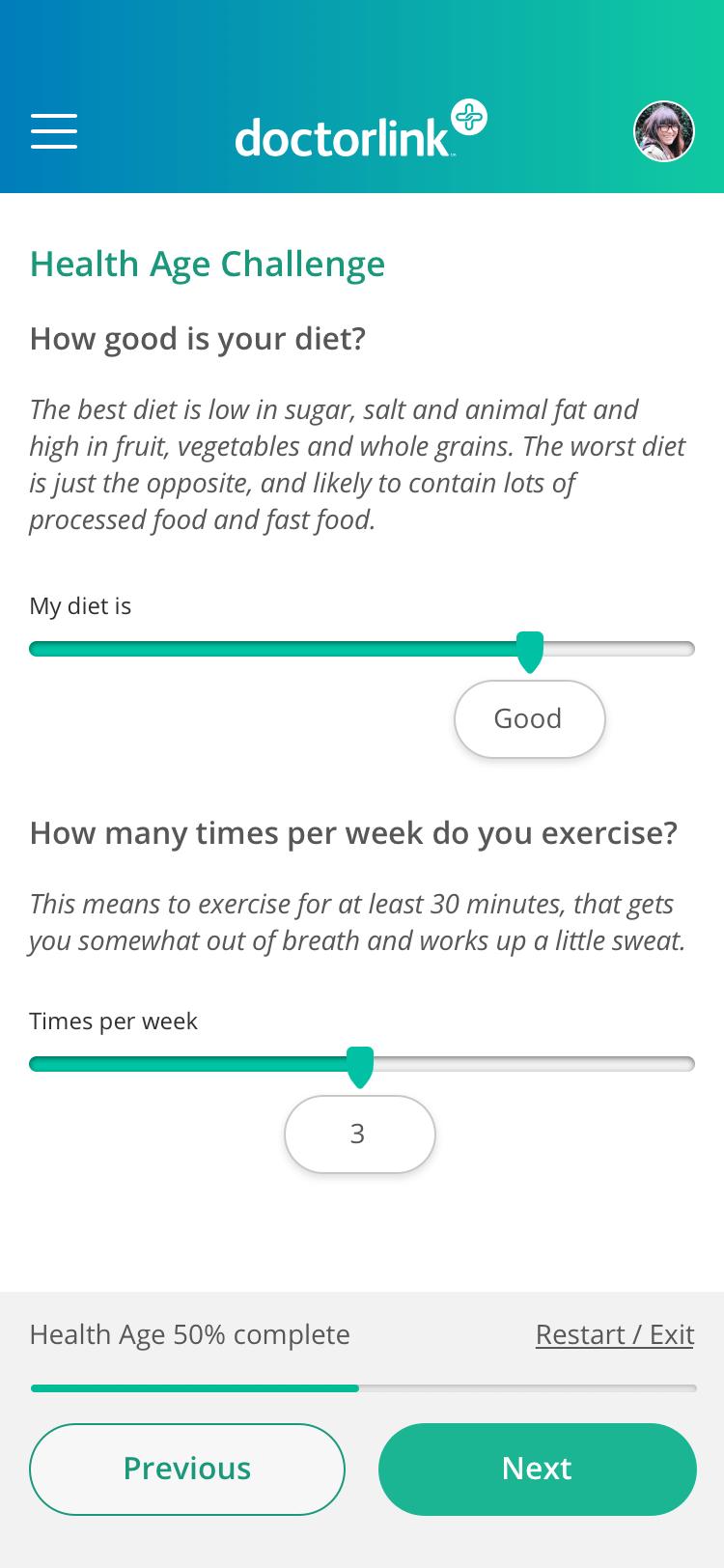
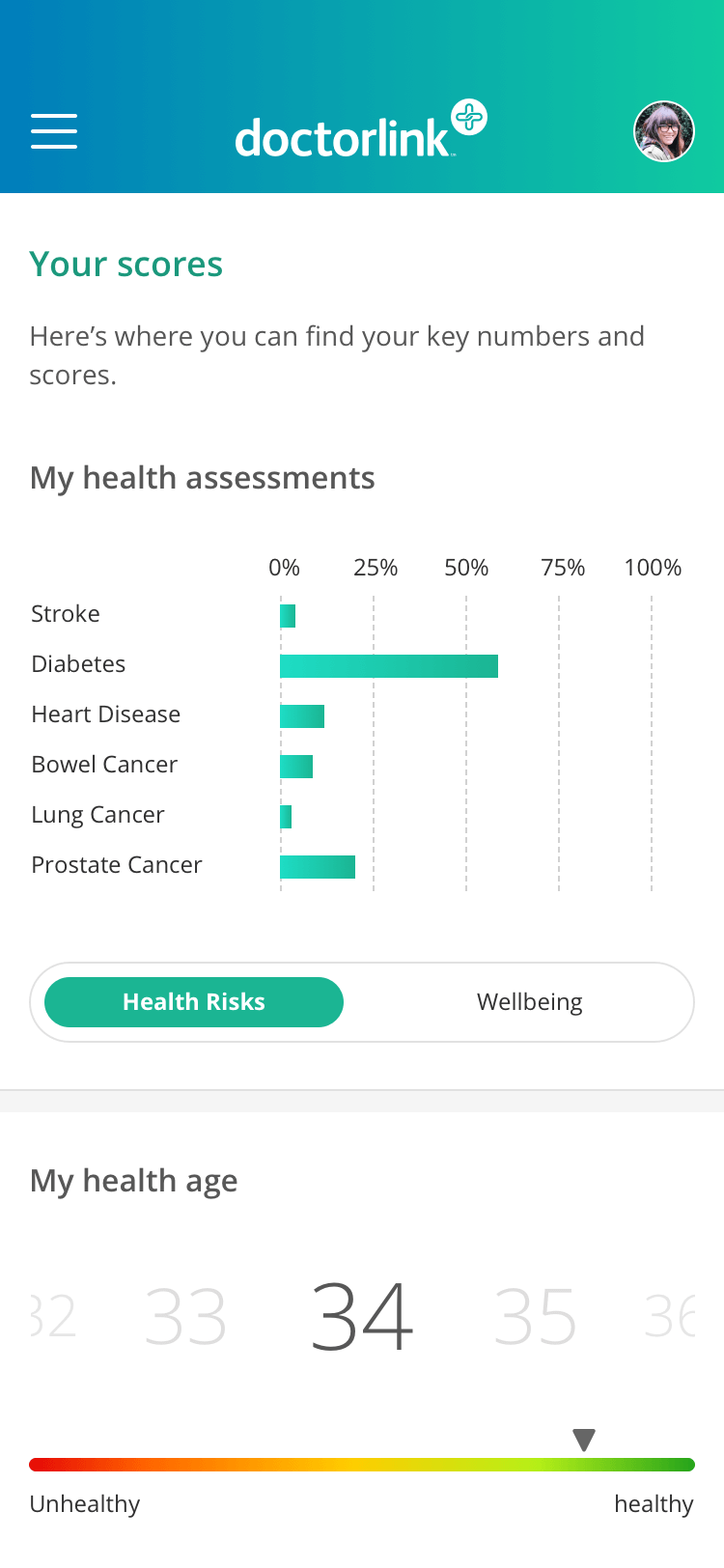
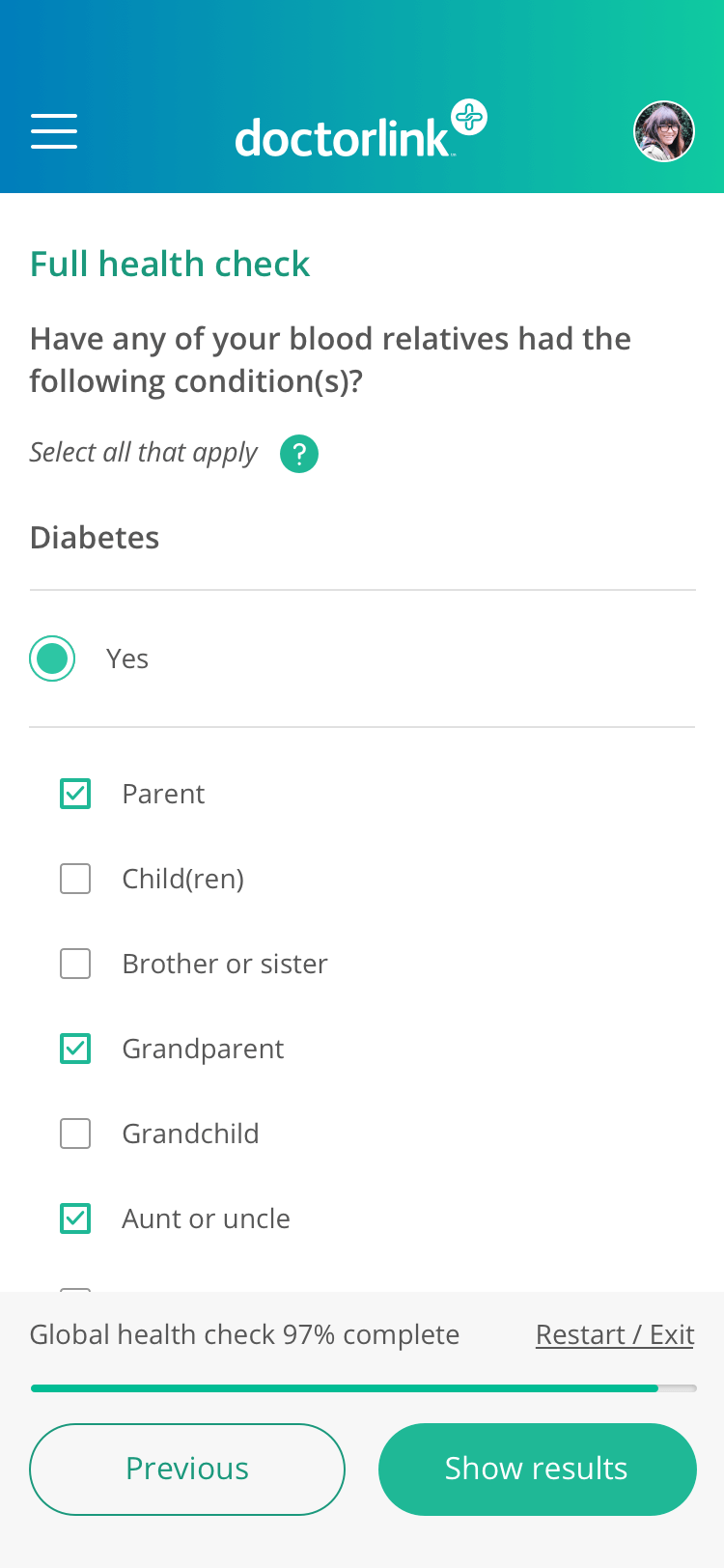
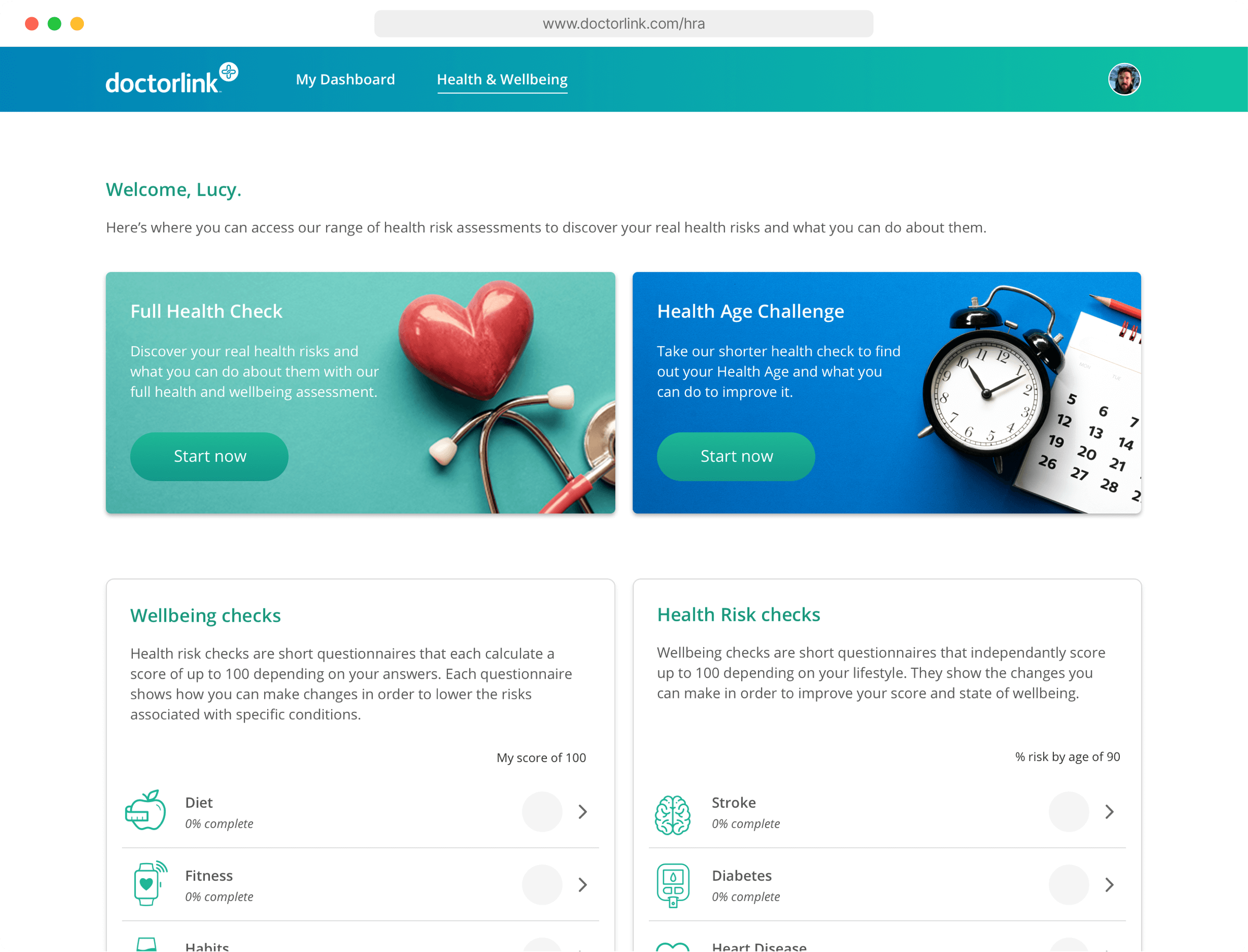
Following further iterations and testing, users demonstrated a much clearer understanding when using the platform. This was the result of previous feedback which included simplifying copy, reducing unnecessary visual elements and defining a clearer journey.
Having a validated prototype was now the basis of producing interfaces for all functionality within the platform. I worked in tandem with our engineering team to provide detailed breakdowns of interactions and components which was then documented within our internal design system.
We observed positive changes in user behaviour within the first two weeks of shipping and saw sucessful completion rates raised from 10% to over 40% within the first few months which eventually led to the platform being used by partnered insurers.










View more projects

BuyagiftMobile & Desktop

DoctorlinkiOS and desktop

Global PlayeriOS, Android & Web

TatliniOS app

PampersSite design and online marketing

SEAT Leon STWeb special and social

Forfeit FootballCross-platform app

RedZoneiOS app

go ahead!Site design